This post doesn’t cover anything related to Azure or Kubernetes, my typical topics. However, I spent some time over the weekend diving into this topic and I hope to help out some people with this knowledge.
I’ve been annoyed at Twitter for a while. For the life of me, it wouldn’t load any preview cards of any of my posts I made on my blog. I circumvented this for a while by manually uploading images, but that wasn’t the same as the actual URL preview.
I finally decided to dive into it, and the solution was easier than I thought once I figured out what I needed. Maybe this can help you out as well.
Twitter cards
When Twitter loads a preview of a page, it actually loads something called a Twitter card. To load these cards, your site should contain some additional metadata. Examples of this metadata are:
<meta name="twitter:card" value="summary_large_image" />
<meta name="twitter:url" value="https://blog.nillsf.com/index.php/2019/11/17/privately-connecting-to-paas-services-using-azure-private-link/" />
<meta name="twitter:title" value="Privately connecting to PaaS services using Azure Private Link" />
<meta name="twitter:description" value="Integrating Azure PaaS services with a private network has been a hot topic. The issue that most customers deal with when it comes to Azure PaaS services is that some of those are published using a public network connection. A good example here is SQL Azure: While databases always have been very well guarded, suddenly " />
<meta name="twitter:image" value="https://blog.nillsf.com/wp-content/uploads/2019/11/private-endpoint1.png" />
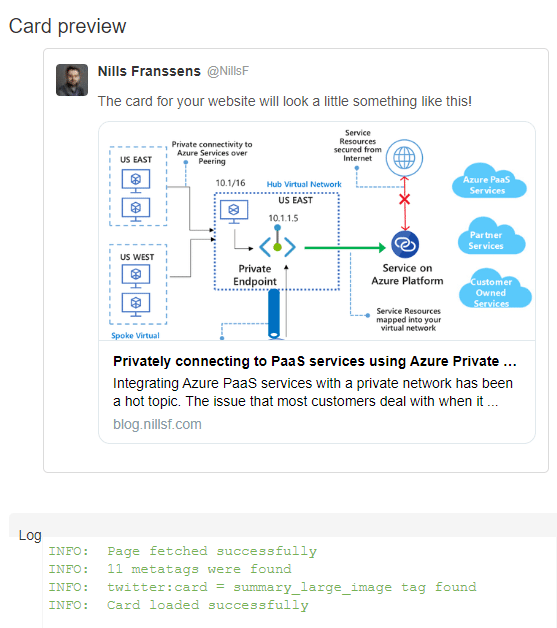
<meta name="twitter:site" value="@nillsf" />While experimenting with this, you can use the Twitter card validator. You add the metadata to your webiste, and then use the validator. The validator loads these tags, and shows you preview without you having to keep tweeting.

Integrating dynamic Twitter card metadata into WordPress
After a little bit of Googling with Bing, I stumbled across this post that contained some PHP code that would help with dynamically creating card metadata. This worked for the most part, except that my featured image wouldn’t load. So I updated that code snippet a little to actually allow me to load my featured Image.
I embedded this code into the header.php file of my theme. Just remember that if you ever update your theme, that you need to re-add this code in the file.
<?php
#twitter cards hack
if(is_single() || is_page()) {
$twitter_url = get_permalink();
$twitter_title = get_the_title();
$twitter_desc = get_the_excerpt();
$prefix = 'https://blog.nillsf.com';
$twitter_thumb = wp_get_attachment_url( get_post_thumbnail_id($post->ID) );
$twitter_thumburl = $prefix.$twitter_thumb;
if(!$twitter_thumb) {
$twitter_thumburl = 'https://pbs.twimg.com/profile_images/966627563228553216/FVNkkIcj_400x400.jpg';
}
$twitter_name = str_replace('@', '', get_the_author_meta('twitter'));
?>
<meta name="twitter:card" value="summary_large_image" />
<meta name="twitter:url" value="<?php echo $twitter_url; ?>" />
<meta name="twitter:title" value="<?php echo $twitter_title; ?>" />
<meta name="twitter:description" value="<?php echo $twitter_desc; ?>" />
<meta name="twitter:image" value="<?php echo $twitter_thumburl; ?>" />
<meta name="twitter:site" value="@nillsf" />
<?
if($twitter_name) {
?>
<meta name="twitter:creator" value="@<?php echo $twitter_name; ?>" />
<?
}
}
?>This made it work for me, I hope it does for you as well.
Summary
If you’ve ever been annoyed with Twitter not loading previews of your website, you’ll want to add Twitter card metadata to your web pages. If you’re hosting your website in WordPress, you can add some code to your header file to dynamically create this metadata.
